此章节主要介绍用户登录、认证部分,以及用户管理。其中用户认证使用Laravel内置的模块,而用户管理为一个完整的MVC应用实例。
本文项目的GitHub地址为:GitHub地址,可参考。
用户认证
Laravel集成了用户认证模块,通过该模块可实现用户登录、注册、重置密码等操作。下面,就此模块的最基本应用做简单介绍。
数据库表
在此之前,需先在config/app.php中配置数据库的相关信息。
在databases/migrations下默认有个php文件,该文件默认创建数据库表。为了此处应用,此处增加几个字段,完成后的php程序内容为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('email');
$table->string('password');
$table->string('nickname');
$table->boolean('is_admin')->default(0);
$table->boolean('block')->default(0);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('users');
}
}
然后运行命令:1
php artisan migrate
就可在数据库中看到一个users的数据库表。
模型(Model)
在app下,默认有个User.php的文件,该文件为Laravel默认的用户认证模型
路由及视图
鉴于用户登录、认证是大多数系统常见的功能需求,故Laravel将该功能默认集成在框架中,使用一个名为AuthenticatesAndRegistersUsers的trait实现用户登录相关逻辑。
使用时,可在路由中或者模型的构造方法中添加中间件auth使用,或者路由Route::auth()实现。
同时,视图也可快速创建,通过命令:1
php artisan make:auth --views
通过该命令可创建用户登录、注册等视图,位于resources/views/auth之下。
如此,结合上一章节app.blade.php中的Login,可进入登录界面,如图所示:

用户管理
用户注册完成后,此处添加用户管理模块。
模型
模型使用以上所述,Laravel自带的模型
控制器
为了方便管理,增强系统的可读性,此处创建UserController1
php artisan make:controller UserController
然后在routes.php中定义路由:1
2
3
4Route::group(['middleware' => ['web']], function () {
Route::resource('user', 'UserController');
Route::auth();
});
其中web中间件为一个中间件组,其中包含cookie、session以及csrf攻击等组件。
所有user的请求均由UserController处理。
然后在Controller里面添加index方法,默认获取所有用户列表,代码为:1
2
3
4
5
6public function index(Request $request)
{
return view('users.list', [
'users' => User::all(),
]);
}
视图
在Controller里面配置的,用户列表的view地址为users.list,则需要在views文件夹下面新建一个users的文件下,然后在其下面新建一个名为list.blade.php的view文件。
首先,在app.balde.php文件中,增加User的侧边栏,侧边栏的代码为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li><a href="{{ url('/user') }}">Users</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item</a></li>
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
<li><a href="">More navigation</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
</ul>
</div>
如此,通过点击侧边栏的Users,即可访问UserController里面的index方法。
然后完成list.blade.php。代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52@extends('layouts.app')
@section('content')
<div class="container">
<div class="col-sm-offset-1 col-sm-8">
{{ csrf_field() }}
<!-- Current Tasks -->
@if (count($users) > 0)
<div class="panel panel-default">
<div class="panel-heading">
Current Users
</div>
<div class="panel-body">
<table class="table table-striped user-table">
<thead>
<th>ID</th>
<th>Email</th>
<th>name</th>
<th>Management</th>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="table-text"><div>{{ $user->id }}</div></td>
<td class="table-text"><div>{{ $user->email }}</div></td>
<td class="table-text"><div>{{ $user->name }}</div></td>
<!-- Task Delete Button -->
<td>
<form action="/task/{{ $user->id }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button type="submit" id="delete-task-{{ $user->id }}" class="btn btn-danger">
<i class="fa fa-btn fa-trash"></i>Delete
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endif
</div>
</div>
@endsection
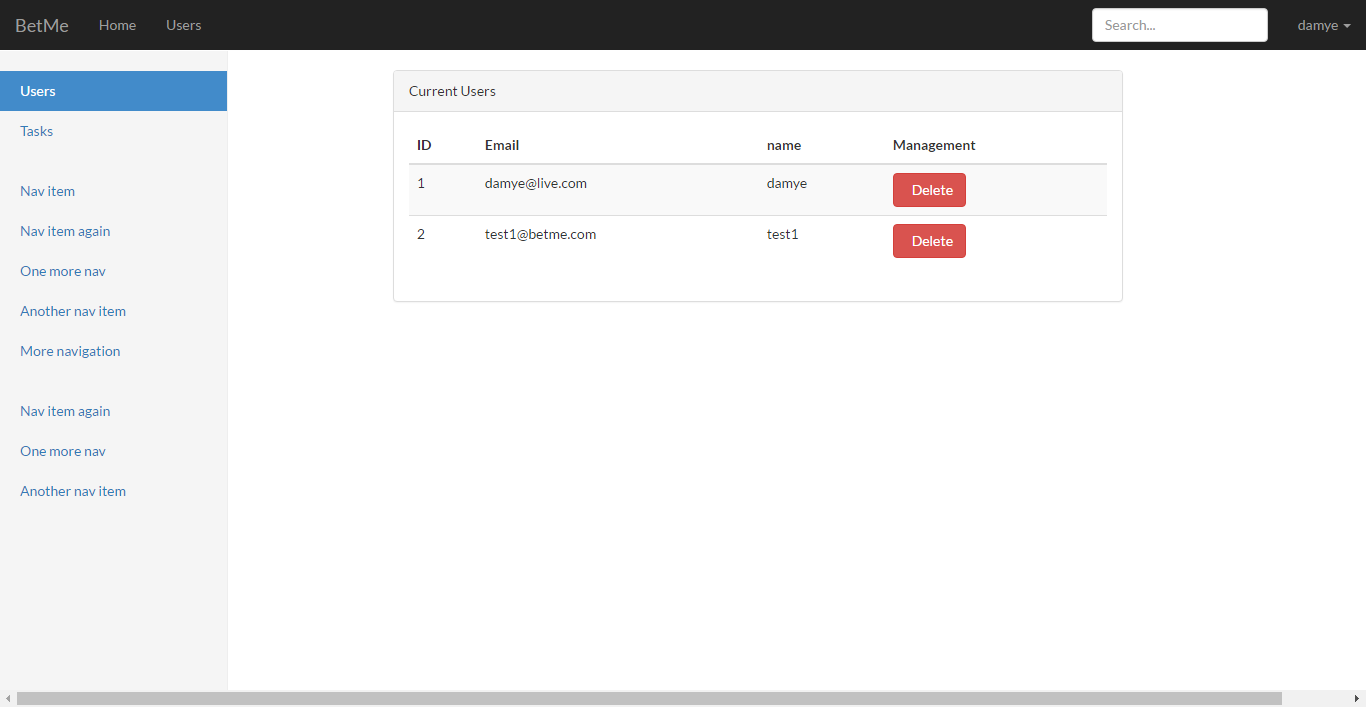
如此可获得用户列表,如图所示:
使用依赖注入
Laravel的服务容器是整个框架的一个较强大的特性,其能多DB操作解耦,对测试有较大的方便。
下面,就该功能简要介绍。
创建Repository
在app/Repositories目录下新增一个UserRepository:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<?php
namespace App\Repositories;
use App\User;
class UserRepository
{
/**
* @desc get all users
* @return \Illuminate\Database\Eloquent\Collection|static[]
*/
public function selectAll()
{
return User::all();
}
}
注入Repository
创建完成后,到Controller中注入该实例,如在index方法中,注入后的Controller为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use App\User;
use App\Repositories\UserRepository;
class UserController extends Controller
{
/**
* The task repository instance.
*
* @var TaskRepository
*/
protected $users;
private $module = 'user';
/**
* Create a new controller instance.
*
* @param TaskRepository $tasks
* @return void
*/
public function __construct(UserRepository $users)
{
$this->middleware('auth');
$this->users = $users;
}
/**
* Display a list of all of the user's task.
*
* @param Request $request
* @return Response
*/
public function index(Request $request)
{
return view('users.list', [
'users' => $this->users->selectAll(),
]);
}
}
如此,实现的功能与以上相同,同时使用了依赖注入。