简介
本系列文章为Laravel搭建后台管理系统的实战,相关信息如下:
后台:Laravel 5.2
前端框架:Bootstrap
本文项目的GitHub地址为:GitHub地址,可参考。
安装Laravel
Laravel的安装科参照另一篇博文Laravel随笔(一):简介。
安装完成之后,需运行(若在墙内,建议先配置composer中国镜像,参考composer中国全量镜像):1
composer install
安装依赖。若有需求,可在composer.json中配置。
若要使用elixir管理js和css,还需安装gulp,安装命令如下:1
2
3# 若在国内,可配置cnpm
npm install
npm install --global gulp
成功安装完成后,使用命令:1
gulp
即可less、scss等文件。具体可参照Laravel elixir
使用Bootstrap
本文参照Bootstrap是dashboard实例。
Bootstrap的css和js使用CDN地址,若使用本地的相对路径的,需将css和js包放到public文件夹之下,然后引入使用相对路径。
此处在resources下的views文件夹下,新建一个layouts的文件夹,用于存放布局相关的代码,如后台页面中的顶部、侧边栏等。
然后新建文件app.blade.php,根据Bootstrap的dashboard中的demo,代码为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>BetMe</title>
<link href="font/lato.css" rel='stylesheet' type='text/css'>
<!-- Bootstrap core CSS -->
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<style>
body {
font-family: 'Lato';
}
.fa-btn {
margin-right: 6px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">BetMe</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<!-- Left Side Of Navbar -->
<ul class="nav navbar-nav">
<li><a href="{{ url('/home') }}">Home</a></li>
<li><a href="{{ url('/user') }}">Users</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
@if (Auth::guest())
<li><a href="{{ url('/login') }}">Login</a></li>
<li><a href="{{ url('/register') }}">Register</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/logout') }}"><i class="fa fa-btn fa-sign-out"></i>Logout</a></li>
</ul>
</li>
@endif
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li><a href="">user</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item</a></li>
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
<li><a href="">More navigation</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
@yield('content')
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
{{--<script type="text/javascript"></script>--}}
</body>
</html>
再将Laravel中自带的welcome.blade.php改写为:1
2
3
4
5
6
7
8
9
10
11
12
13@extends('layouts.app')
@section('content')
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Welcome</div>
<div class="panel-body">
Your Application's Landing Page.
</div>
</div>
</div>
@endsection
此处使用Laravel中的blade模板,在welcome.blade.php中引入了app.blade.php,app.blade.php作为后台管理系统中的公共部分。
然后在routes.php中配置默认路由:1
2
3Route::get('/', function () {
return view('welcome');
});
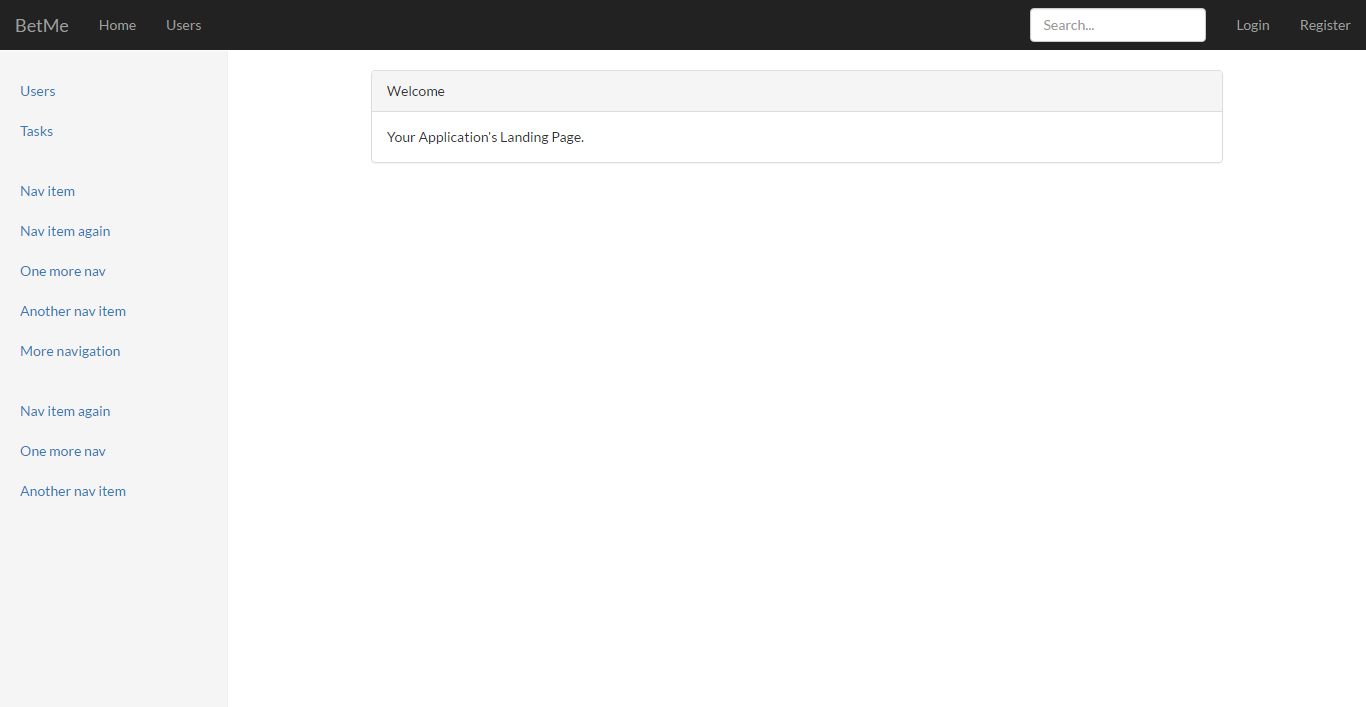
即可访问后台管理系统的默认页面,如图所示。